ESP32 入門到精通 – 如何用 VSCode 創建 ESP32 專案
內容
簡介
我們可以利用 VSCode 和 ESP-IDF(Espressif IoT Development Framework) 所提供的 GUI 來快速創建一個新的 ESP32 專案,這和使用 ESP-IDF 命令列方式更有效率也避免使用過多的命令才能完任務,這樣可加速的對 ESP32 的晶片或模組進行軟件開發過程。
準備 ESP-IDF 和 VSCode
1. 安裝 Visual Studio Code,可從 VSCode 官方網站下載並且安裝。 2. 安裝 ESP-IDF 插件。
創建一個 ESP32 新專案
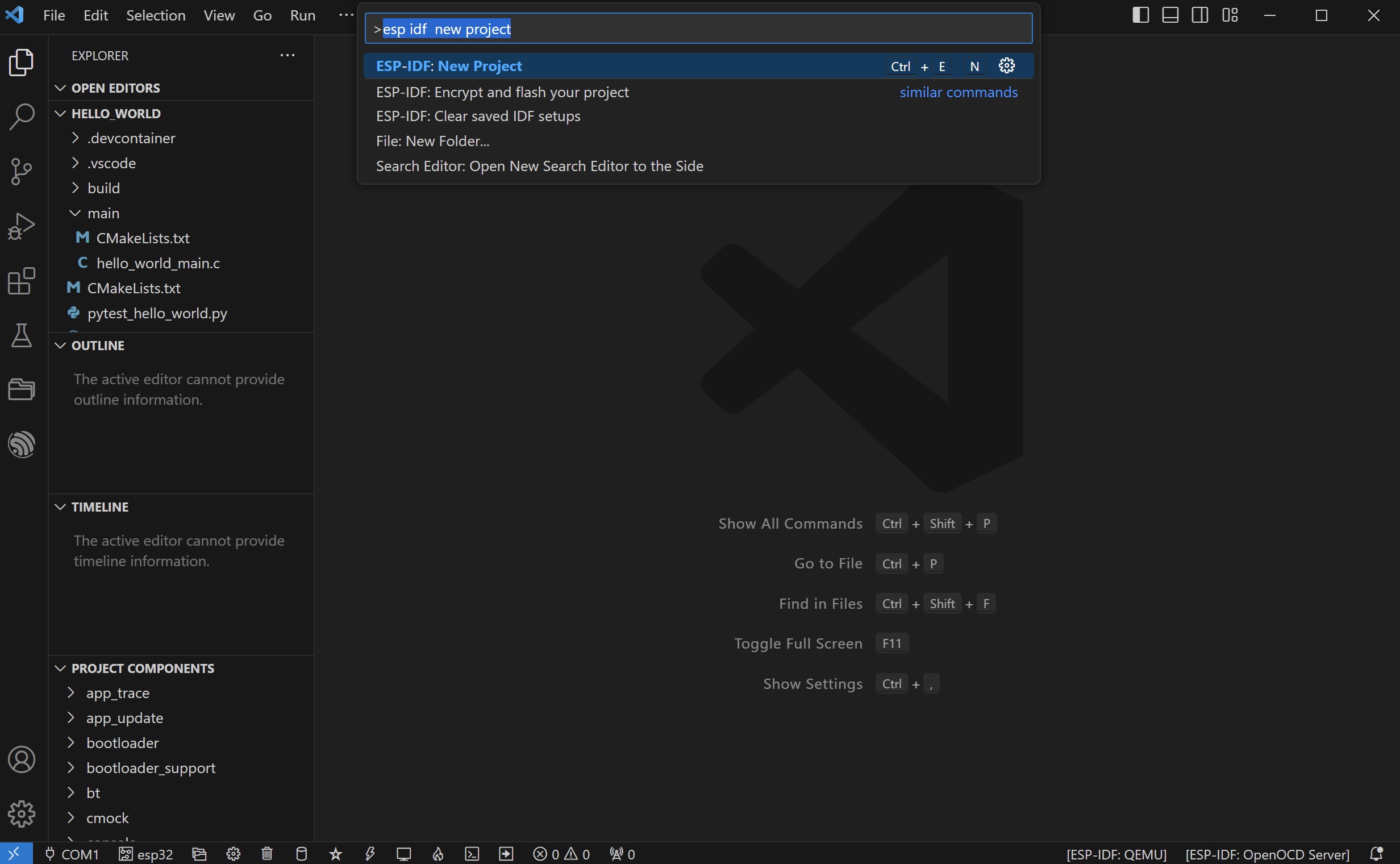
按 Ctrl(Cmd)+Shift+P 或 F1 開啟命令面板。接著輸入 "esp idf new project"。

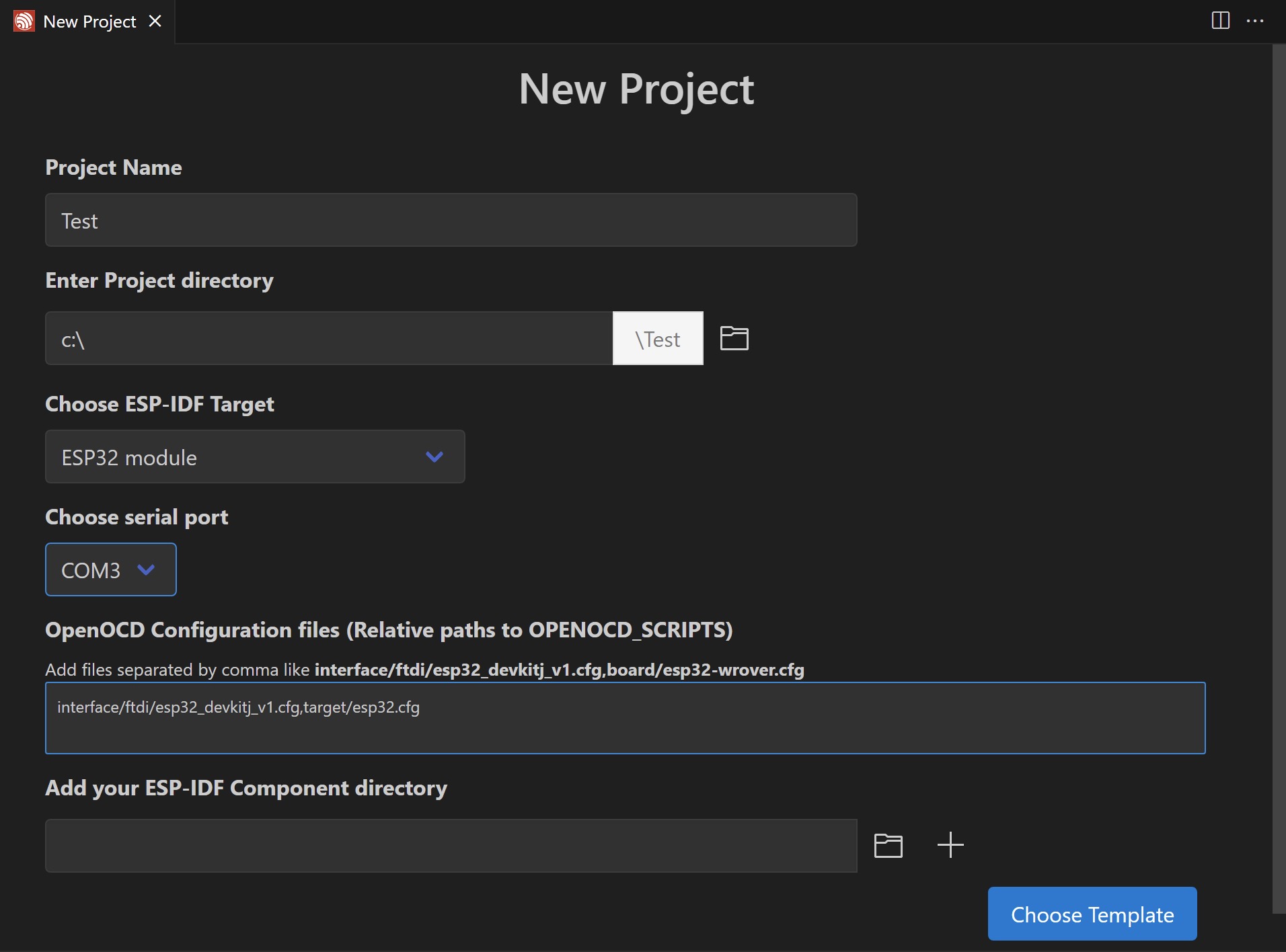
"Project Name","Enter Project directory","Choose ESP-IDF Target" 可依據自己的需求設定。 "Choose serial port" 是依電腦和模組的序列埠來決定,其它可不變。

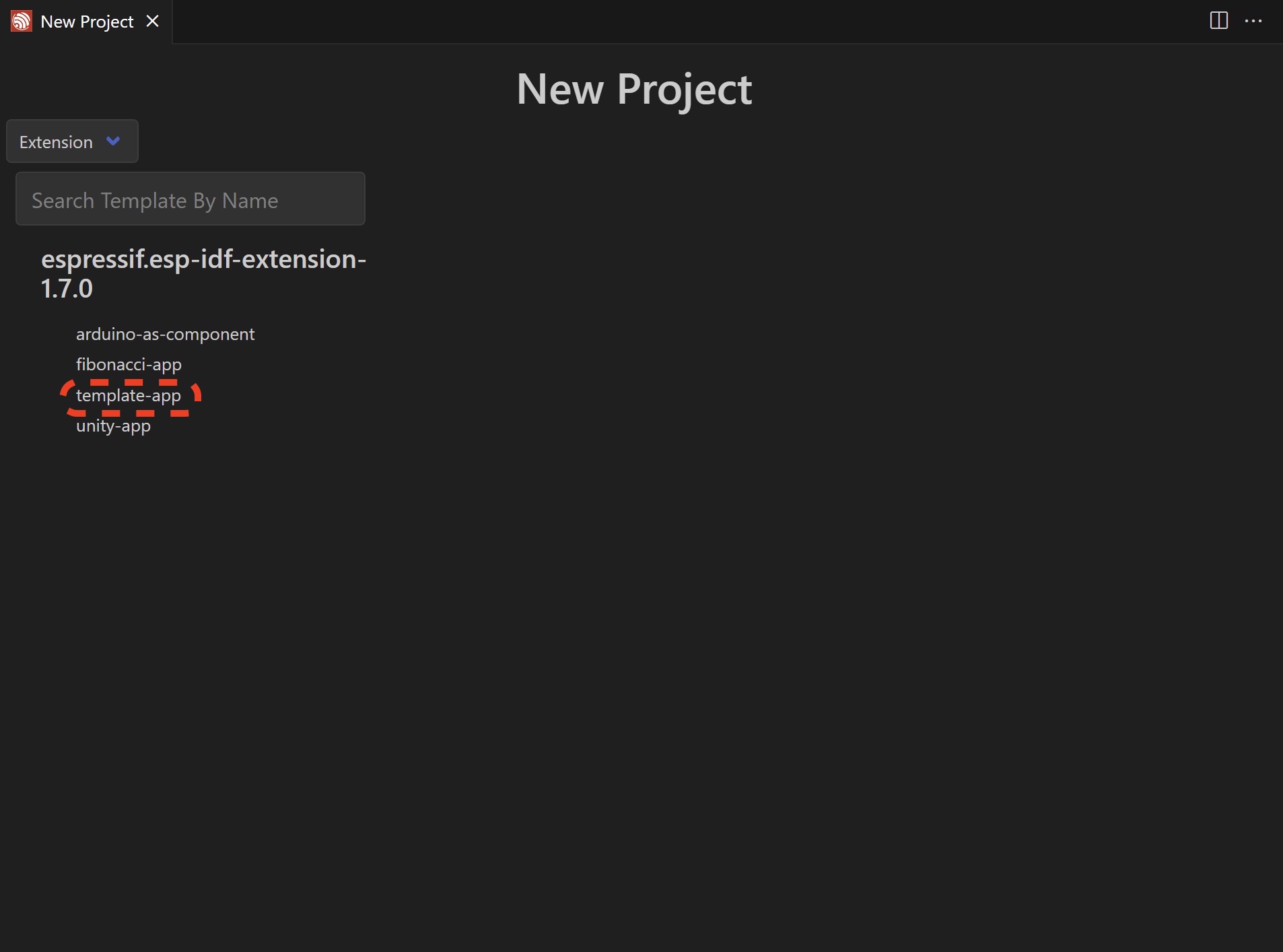
點擊 "Choose Template" 後,可以如下畫面並再選擇 "template-app"。

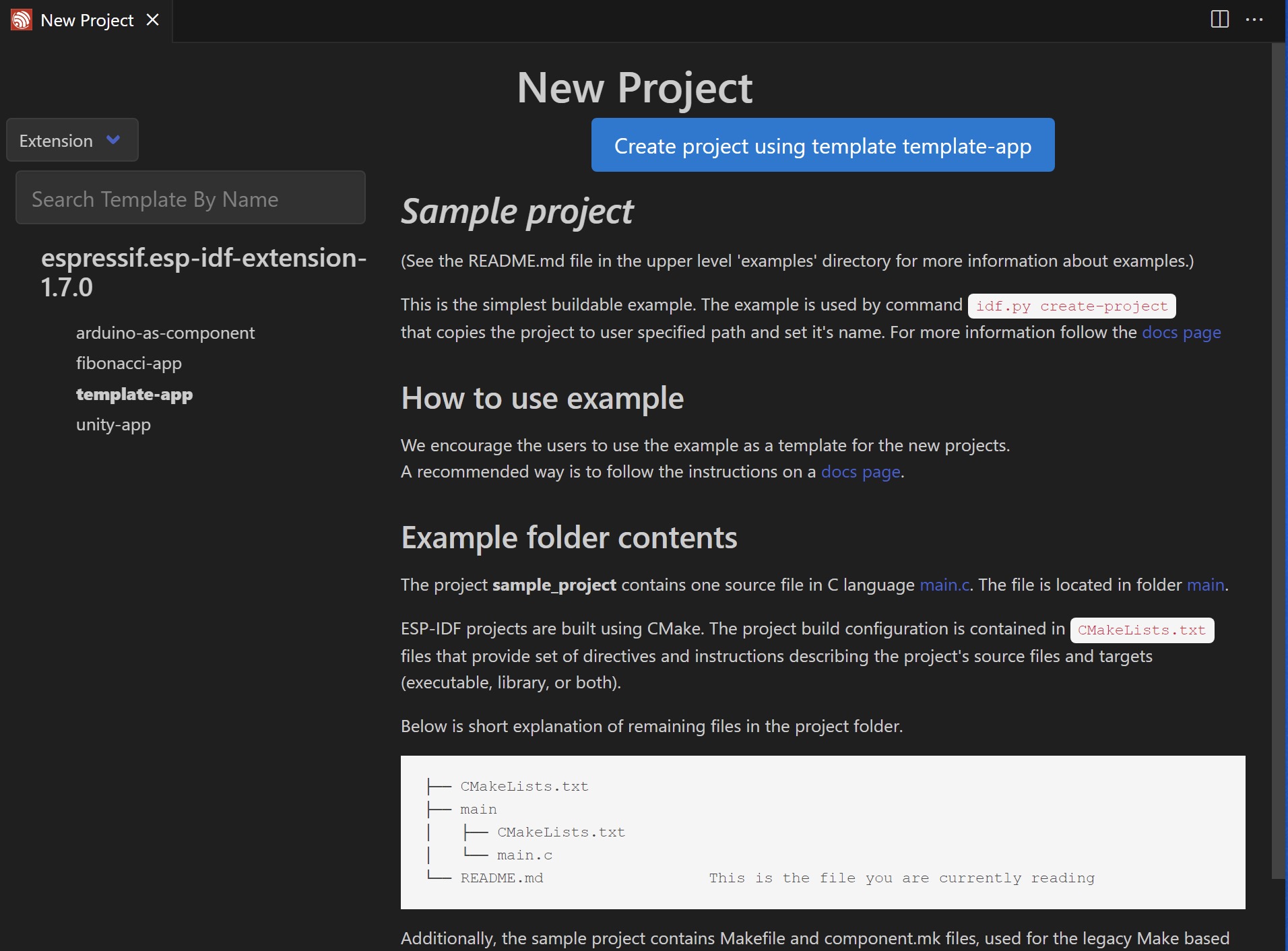
點擊 "Create project using template template-app"。

main.c
完成創建專案後,可以開啟 "main.c" 程式碼。

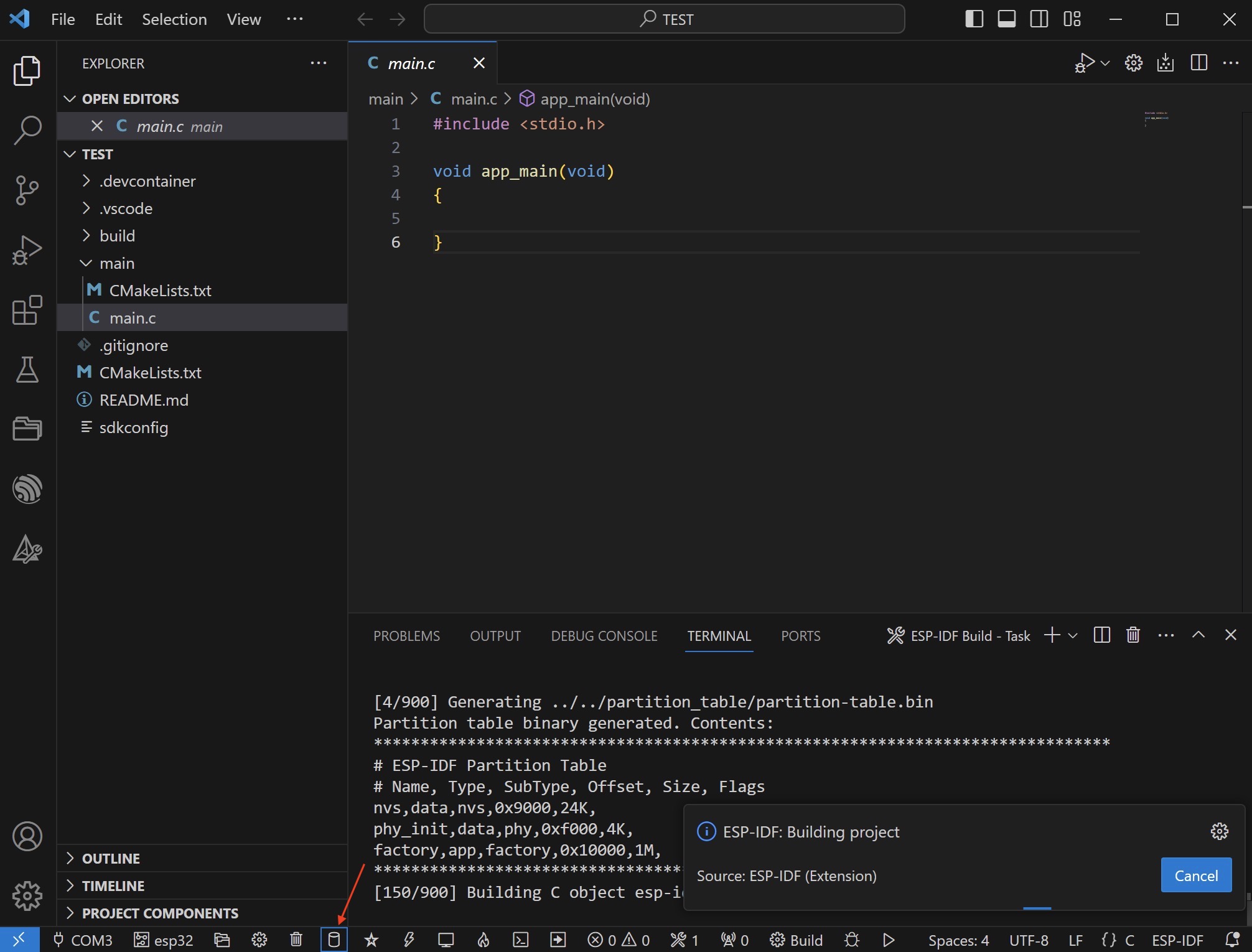
可點擊 Build Project 執行編譯。

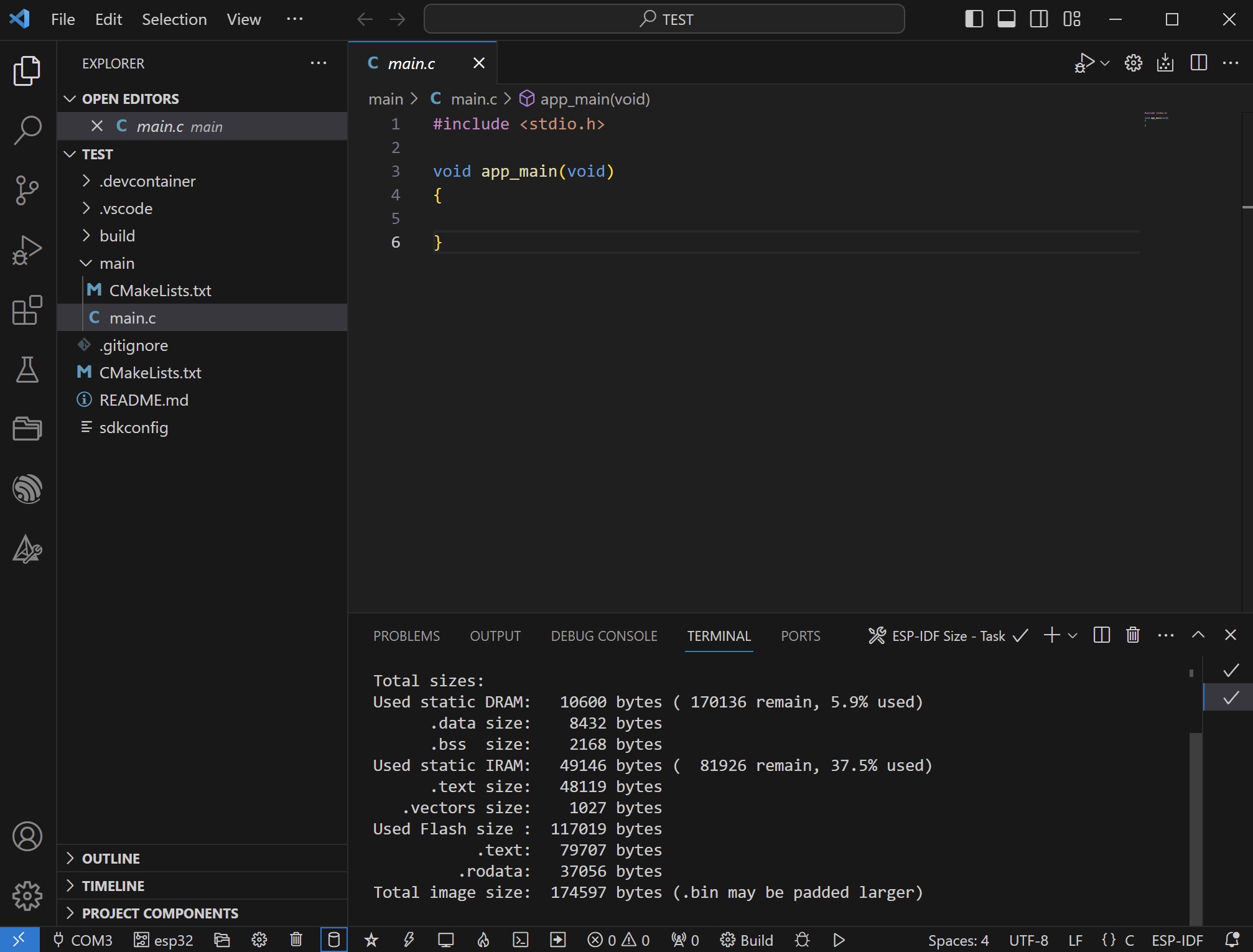
編譯完成如下所示。

加入一些程式碼
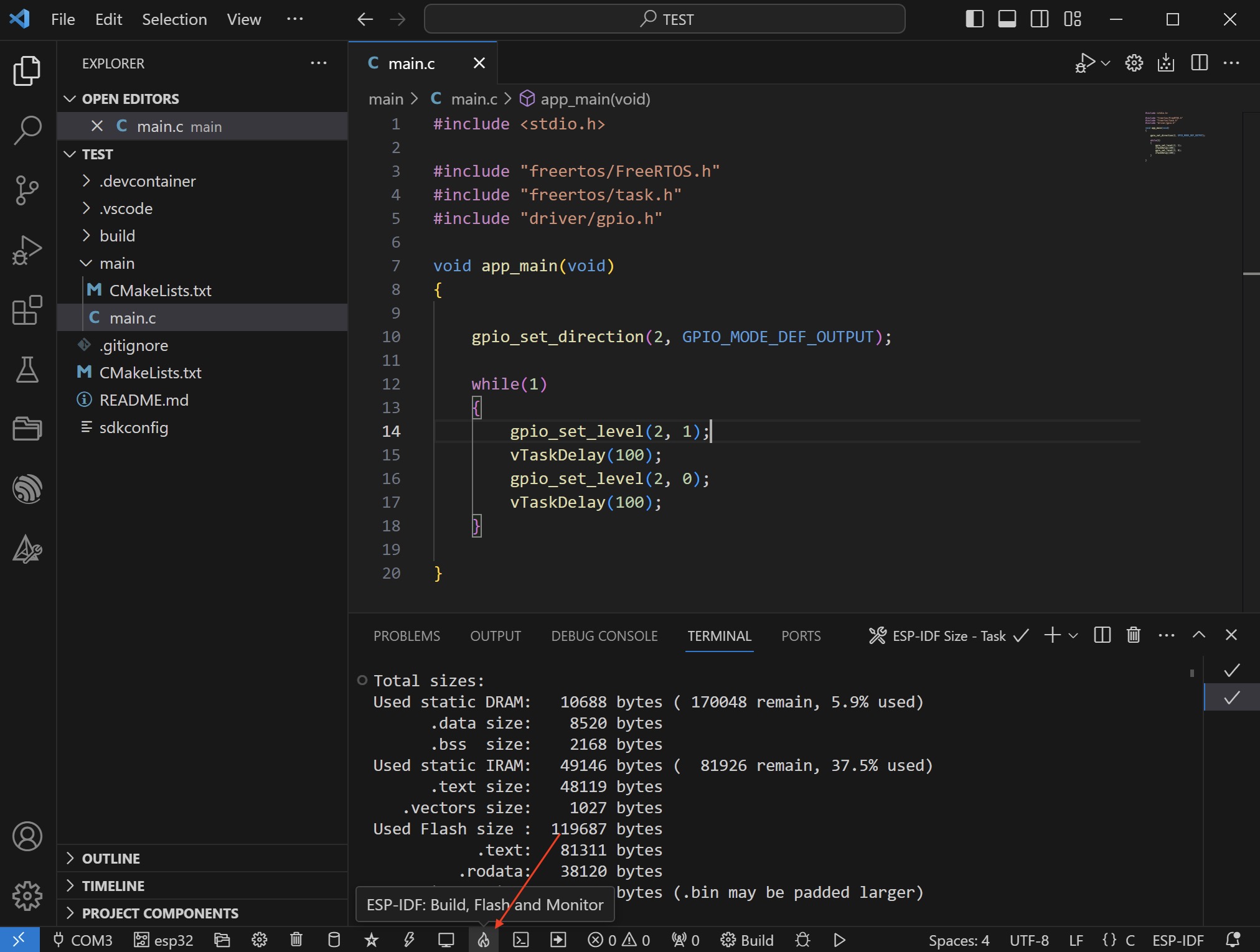
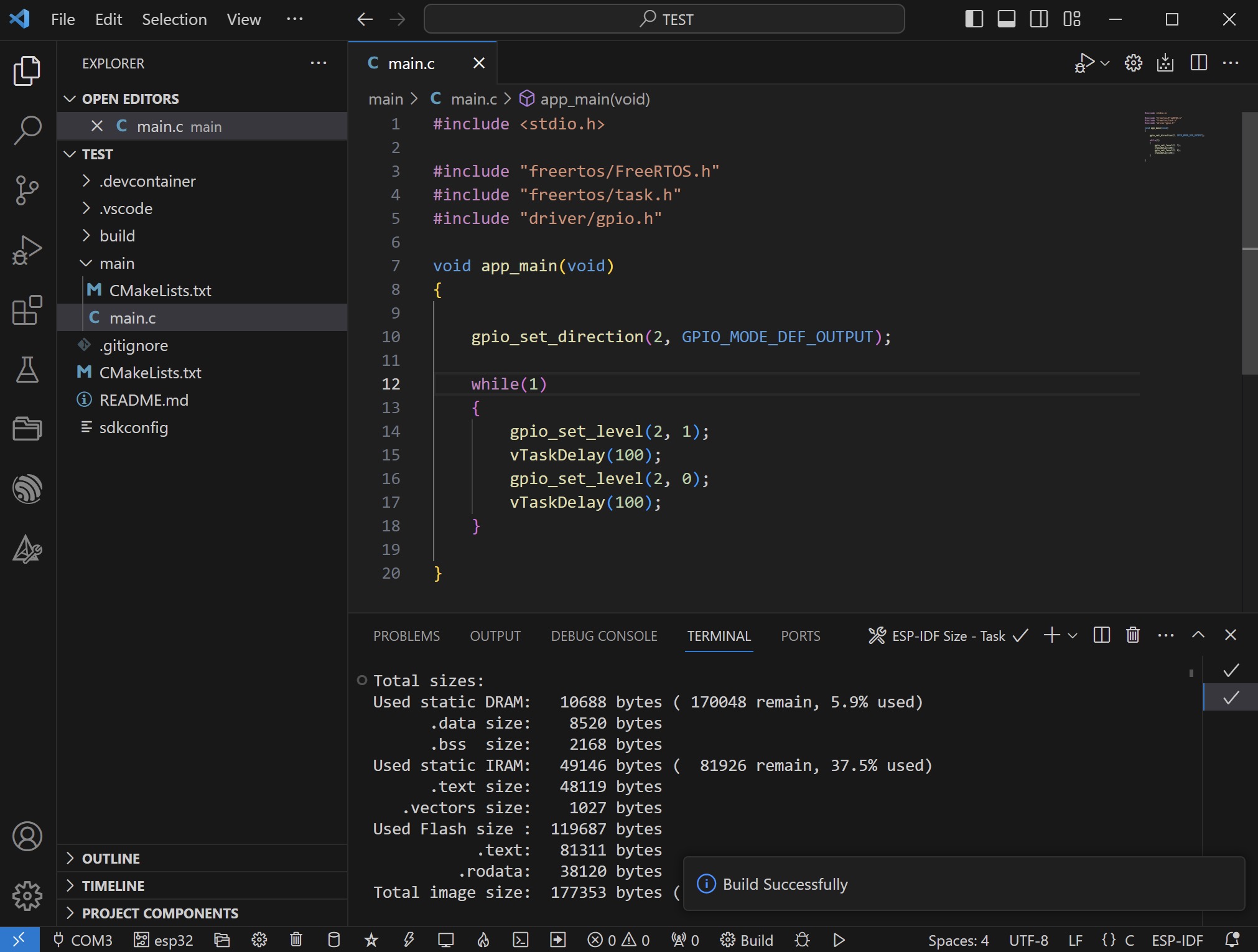
加入自己的程式碼,如下所示...
#include <stdio.h>
#include "freertos/FreeRTOS.h"
#include "freertos/task.h"
#include "driver/gpio.h"
void app_main(void)
{
gpio_set_direction(2, GPIO_MODE_DEF_OUTPUT);
while(1)
{
gpio_set_level(2, 1);
vTaskDelay(100);
gpio_set_level(2, 0);
vTaskDelay(100);
}
}再次進行編譯。

若已有連接了相關的 ESP32 開發板可直接選擇 "Build, Flash and Monitor" 並驗証開發板上的結果。